워드프레스 설치후 테마를 선택하고 테마에 따라 설정하는 곳이 있습니다. 그 중에 특정 문자열을 수정하고 싶은데 제공안하는 부분도 있고 있는데 못 찾을 수도 있습니다. 이럴때 사용자 정의 추가 css로 바꾸는 것을 설명하겠습니다.
목차
CSS 기초
특정 문자열를 수정하기 위한 기초만 다루겠습니다. 워프프레스 테마에서 사용자정의 부분이 나옵니다. 그 화면에 “추가 CSS”부분에 필요한 CSS만 언급하겠습니다.
셀렉터 {
바꿀내용
}
셀렉터에는 헤드라인 H1,H2,H3,H4,H5 , 구분자 div ,페이지 p, 스핀 spin, 클래스명, 고유아이디 등등이 있습니다. 그리고 셀럭터는 콤마(,)로 복수로 지정가능 합니다. 한 페이지에 많이 반복되는 셀렉터는 부모와 자식으로 특정지을수 있습니다.
ex) div>a div에 바로 아래 a 링크를 가리킵니다. div a 공백으로 구분하면 div트리 밑에 있는 a링크는 다 적용됩니다.

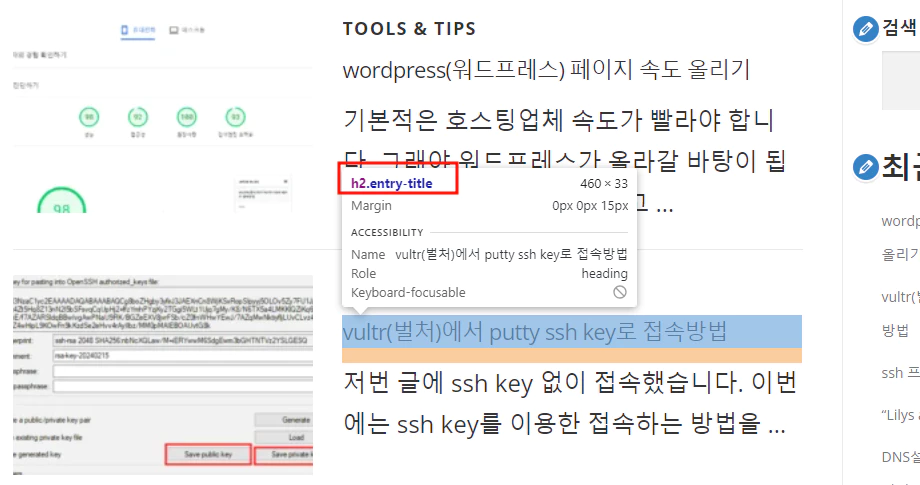
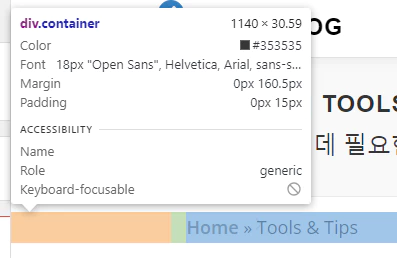
위 화면처럼 h1.entry-title 이라고 보입니다. h1헤드라인에서 클래스이름이 entry-title이름를 가진 것만 포함시킨다는 뜻입니다.
클래스 이름은 다른 클래스와 같이 지정될수 있습니다. 아이디는 하나 만 지정할수 있습니다. css 내용은 그렇다라고만 아시면 됩니다. 하다보면 감이 오실거라 생각합니다.
워드프레스 특정 문자열 선택하는 방법
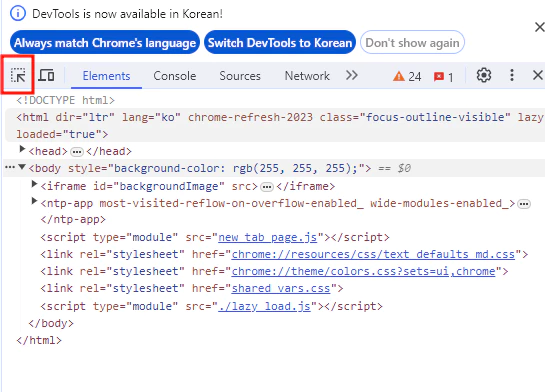
크롬부라우저로 설명하겠습니다. ctrl+shift+I 를 누르면 오른쪽에 개발자 모드창이 나타납니다. 그리고 ctrl+shift+c를 누르면 보이는 웹페이에서 특정 문자열을 선택하면 박스가 보이게 됩니다. 단축키를 사용해도 되고 밑에 그림처럼 빨간박스를 누르고 해당 페이지에 선택합니다.

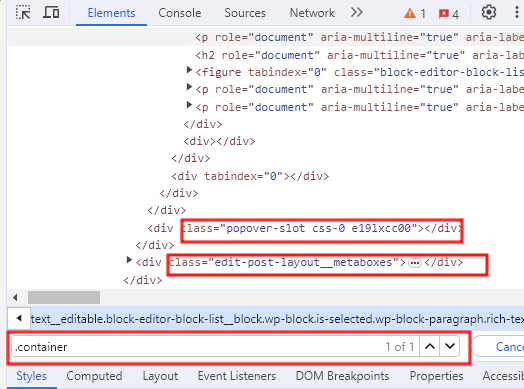
위 화면은 개발자 모드화면입니다. 왼쪽의 페이지가 html코드를 보여주는 부분입니다. 위의 화면은 ctrl+shift+c 나 개발자모드에서 “elements select”를 누르고 페이지에서 화살표를 움직이면 하나 하나 선택됩니다. 영역은 잡다보면 익숙해집니다. 처음에는 복잡하게 보일수도 있지만 발행전까지는 적용돼는게 아니기 때문에 연습이 가능합니다. 페이지를 옮겨 다니면서 확인해 볼수 있습니다. 추가 css에 설정을 넣어보면 바로바로 눈에 보이기 때문에 직관적입니다.
다음은 자세한 예시입니다.

목표는 Home>>Tools & Tips 전체 한줄을 폰트 크기를 키웁니다.
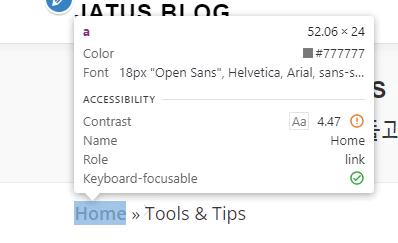
홈을 선택했습니다. a링크가 걸렸네요. 만약 “a{ color:red }” 코드를 넣으면 그 페이지에 모든링크 a태그는 다 빨간색으로 바뀝니다. 특정할수가 없습니다. 나머지 뒤에 Tools & Tips는 선택이 안됐기 때문에 변하지 않습니다.

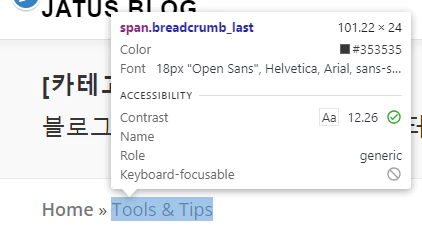
여기서는 Tools & Tips 선택되었습니다. span태그에 .breadcrumb_last라는 클래스 이름이 붙었네요. 아직 한줄이 안잡혔습니다.

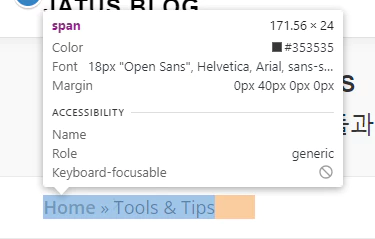
span 태그로 한줄이 잡히네요 그안에 a태크 home 있고 span태그 tool& tips이 있겠네요. span으로 설택터로 묶을수는 있지만 span과 div는 한페이지에서 많이 나오는 편입니다. 특정 할수가 없습니다.

이번엔 span태그를 감싸고 있는 div태크에 .container라는 클래스명이 붙었네요. 그럼 div.container 란 셀렉터가가 특정될려면 .container가 몇번 사용하는지 검색해야 합니다.

아래 박스에서 .container 검색해봅니다. 하나밖에 없습니다. “1 of 1” 여기서 앞에 점을 빼고 container를 검색하면 30개정도 발견됩니다. 그 이유는 위 화면에 class=”edit-post-layout__metaboxes “처럼 중간에 container들어가기때문에 앞에 점은 꼭붙이고 검색해야합니다.
하나로 특정되었기 때문에 이제 설렉터로 div.container사용가능합니다.
div.container{
font-size:18px;
color:#353535;
}
위 코드를 추가 css에 넣고 확인해보면 바뀌는걸 확익 할수 있습니다.
워드프레스 CSS 수정하는 방법

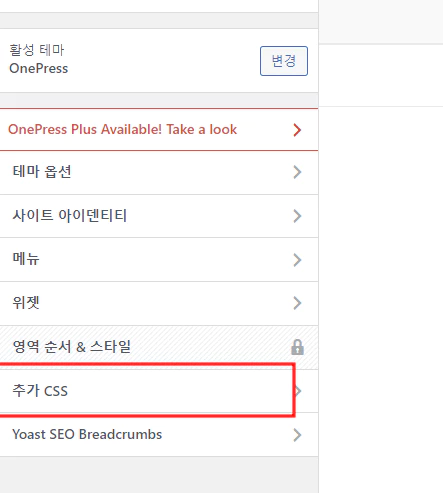
외모>사용자 정의로 들어가면 위 화면이 나옵니다. “추가 css”선택 합니다.

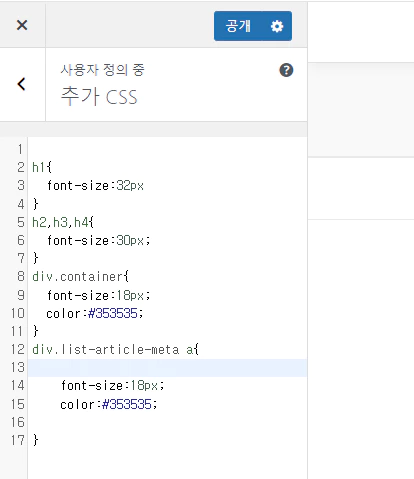
추가 css 박스에 수정내용을 넣고 공개를 하면 반영이 됩니다. 복구를 하시려면 다 지우고 공개하면 원위치로 돌아갑니다.
위의 내용을 간단하게 설명하겠습니다. h1태그는 폰트 사이즈만 32px로 바꿉니다. h2,h3,h4 콤마로 구분해서 멀티로 지정이 가능합니다. div.container는 위에서 예제를 사용했습니다. div.list-article-meta 라는 div태그에 .list-article-meta클래스 이름가진 트리안에서 a링크를 수정하라는 이야기입니다.
직접 테마에서 수정하는 것보다. 안전하게 할수 있고 되돌리기도 간편합니다. 연습하고 최총적으로 화인하고 공개버튼을 누르면 됩니다. 특정되지 않는 곳은 수정하기 어려울수 있습니다.
간단한 css 셀렉터 테스트 하는 곳이 있습니다. 연습해보세요. https://flukeout.github.io/