
워드프레스에서 CodePen을 사용하면 웹에서 공유된 HTML, CSS, JavaScript 코드를 쉽게 임베드(embed)할 수 있습니다.
특히, 블록 편집기(Gutenberg)를 사용할 경우, 커스텀 HTML 블록을 활용하면 코드가 깔끔하게 삽입됩니다.
이제 CodePen을 워드프레스 블록 편집기에 삽입하는 세 가지 방법을 차근차근 설명해 드릴게요! 😊
목차
✅ 방법 1: “커스텀 HTML 블록”을 사용한 CodePen 삽입 (가장 추천!)
이 방법은 가장 확실하고 깨끗하게 CodePen을 표시하는 방법입니다.
📌 1단계: CodePen에서 코드 복사하기
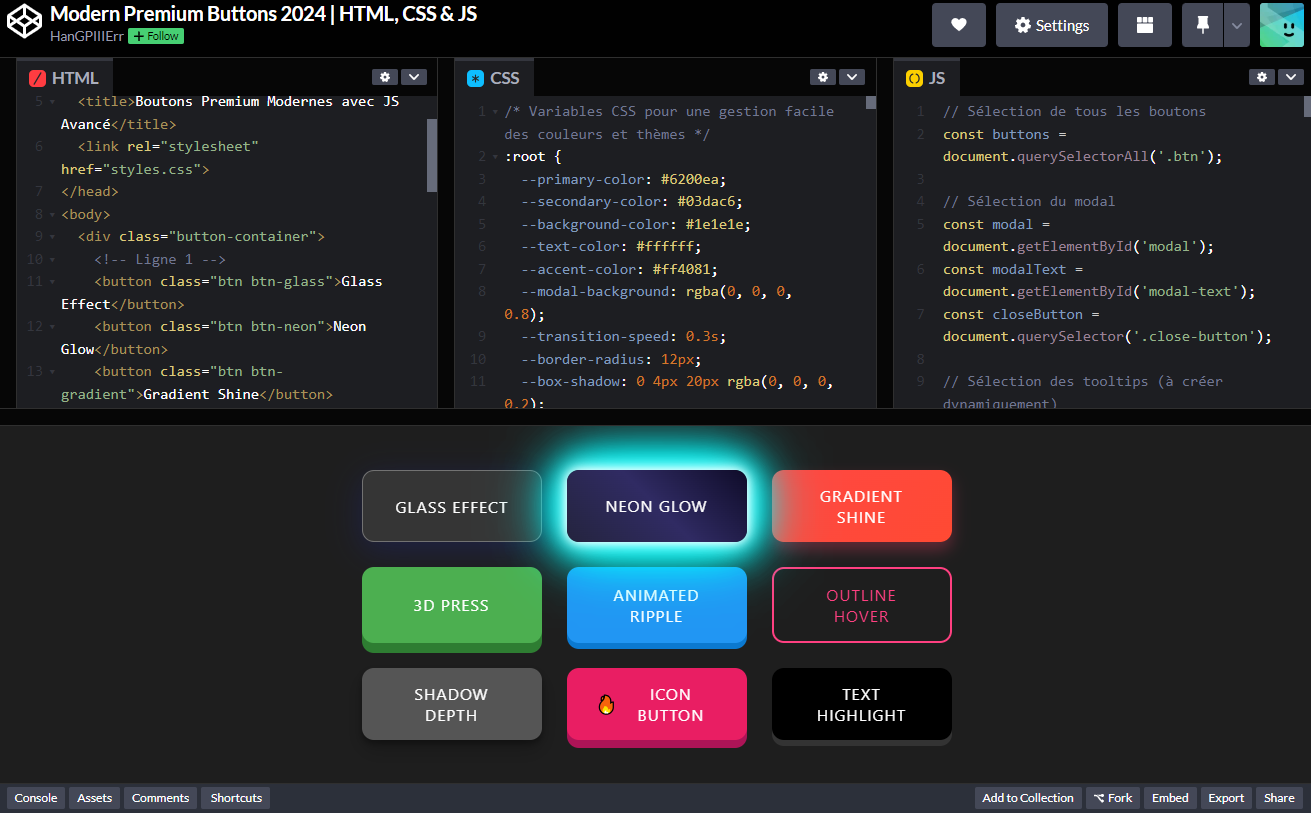
- CodePen(https://codepen.io/)에 접속하여 원하는 코드를 찾습니다.
- 코드 창 아래쪽에 있는 “Embed” 버튼을 클릭합니다.
- CodePen이 제공하는 다양한 임베드 옵션이 나오는데, 여기서 “Copy Embed Code” 버튼을 눌러 코드를 복사합니다.
💡 참고: CodePen은 HTML <iframe> 태그를 사용하여 코드 스니펫을 삽입합니다.
📌 2단계: 워드프레스에서 “커스텀 HTML 블록” 추가하기
- 워드프레스 블록 편집기(Gutenberg)에서 새 글을 작성합니다.
- 블록 추가 버튼(“+” 버튼)을 클릭합니다.
- 검색창에 **”커스텀 HTML”**을 입력한 후 클릭하여 추가합니다.
📌 3단계: CodePen 코드 붙여넣기 & 미리 보기
- “커스텀 HTML” 블록이 추가되면, 방금 복사한 CodePen 코드를 붙여넣습니다.
- “미리보기” 버튼을 눌러 CodePen이 정상적으로 표시되는지 확인합니다.
- 이상 없이 보이면 글을 발행하면 됩니다! 🎉
👉 이 방법을 사용하면 CodePen이 정확하게 표시되며, 별도의 설정 없이도 코드가 바로 실행됩니다.
✅ 방법 2: CodePen 링크를 직접 삽입하기
이 방법은 CodePen의 전체 코드를 붙여넣는 것이 아니라, 단순한 링크(URL)만 삽입하는 방식입니다.
📌 1단계: CodePen에서 “Pen URL” 복사하기
- CodePen에서 원하는 코드 스니펫을 엽니다.
- 브라우저 주소창에서 해당 Pen의 URL을 복사합니다.
- 예시:
https://codepen.io/username/pen/abcd123
- 예시:
📌 2단계: 워드프레스에서 링크 추가하기
- 워드프레스 블록 편집기에서 새 글 작성을 시작합니다.
- “+” 버튼을 눌러 “단락” 블록을 추가합니다.
- 복사한 CodePen URL을 그대로 붙여넣습니다.
📌 추가 팁:
- 일부 테마에서는 이 방법으로 CodePen이 자동으로 임베드될 수도 있습니다.
- 하지만, 자동으로 표시되지 않는다면 “링크 삽입” 버튼을 눌러 직접 추가할 수도 있습니다.
❗ 이 방법의 단점:
- CodePen을 완전한 코드 형태로 표시하는 것이 아니라, 클릭하면 CodePen 사이트로 이동하는 방식입니다.
- 따라서 HTML 블록을 사용하는 방법(방법 1)이 더 추천됩니다!
✅ 방법 3: <iframe> 태그를 이용한 CodePen 삽입
CodePen의 HTML 코드를 가져와서 직접 <iframe> 태그를 사용하여 삽입하는 방법입니다.
이 방법은 HTML 블록 사용법과 비슷하지만, 조금 더 자유롭게 커스터마이징할 수 있습니다.
📌 1단계: CodePen에서 <iframe> 코드 복사하기
- CodePen에서 원하는 코드 페이지로 이동합니다.
- “Embed” 버튼을 클릭하면 HTML 코드가 나타납니다.
- 여기서
<iframe>태그가 포함된 부분을 복사합니다.
📌 2단계: 워드프레스에서 HTML 블록 추가하기
- 워드프레스 블록 편집기에서 “+” 버튼을 눌러 “커스텀 HTML” 블록을 추가합니다.
- 방금 복사한
<iframe>코드를 그대로 붙여넣습니다. - “미리 보기” 버튼을 눌러 CodePen이 정상적으로 표시되는지 확인합니다.
💡 추가 설정:
<iframe>태그의 크기를 조절하려면width="100%" height="500"등으로 설정할 수 있습니다.- 이 방법을 사용하면 CodePen의 특정 부분만 표시하는 등 맞춤 조정이 가능합니다.
🔹 CodePen 삽입 시 유의할 점!
✔ Gutenberg에서는 자동 인식되지 않으므로 “커스텀 HTML 블록”을 활용해야 합니다.
✔ CodePen의 JavaScript 및 CSS가 제대로 로드되도록 <script> 태그가 포함된 코드를 사용해야 합니다.
✔ CodePen의 무료 플랜에서는 일부 외부 라이브러리 사용이 제한될 수 있습니다.
🎯 결론: 어떤 방법이 가장 좋을까?
| 방법 | 사용 난이도 | 장점 | 단점 |
|---|---|---|---|
| 방법 1: 커스텀 HTML 블록 사용 (가장 추천!) | ⭐⭐ | 코드가 완전하게 표시됨 | 없음 |
| 방법 2: CodePen 링크 삽입 | ⭐ | 간단하게 추가 가능 | CodePen 사이트로 이동해야 함 |
방법 3: <iframe> 태그 활용 | ⭐⭐⭐ | 코드 맞춤 설정 가능 | 직접 HTML 수정 필요 |
🔥 가장 추천하는 방법은 “커스텀 HTML 블록”을 사용한 방법(방법 1)입니다.
쉽고 빠르며, CodePen 코드가 깔끔하게 표시됩니다! 💡