Google 태그 관리자를 사용하면 티스토리에서 Google Analytics, 네이버 Analytics, Microsoft Clarity를 통합적으로 관리할 수 있습니다. 이를 통해 개별적으로 HTML 코드를 수정하지 않고도 태그를 효율적으로 관리할 수 있습니다.
목차
1. 티스토리 Google 태그 관리자를 통한 통합 설정 준비

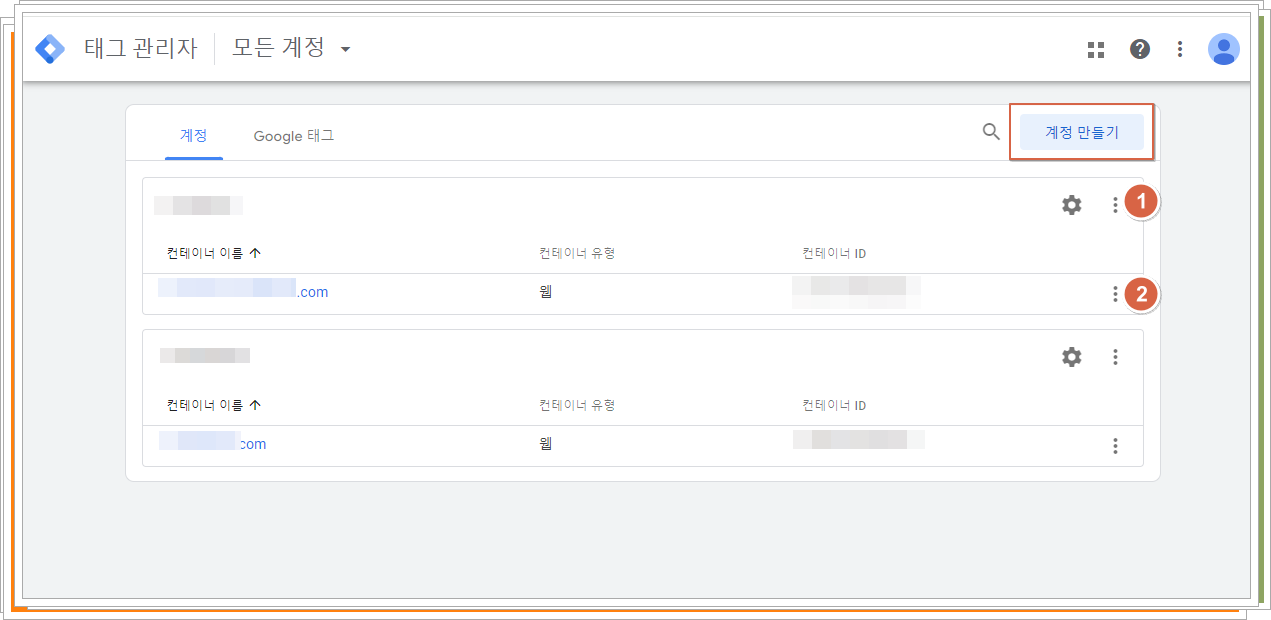
1.1 Google 태그 관리자 계정 생성


- Google 태그 관리자 접속 후 계정 생성.
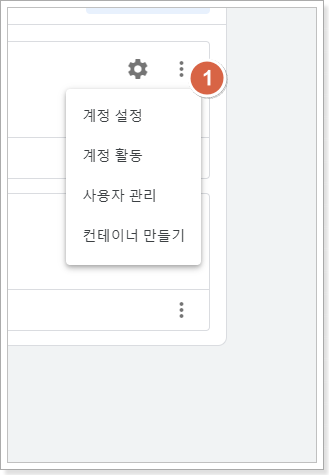
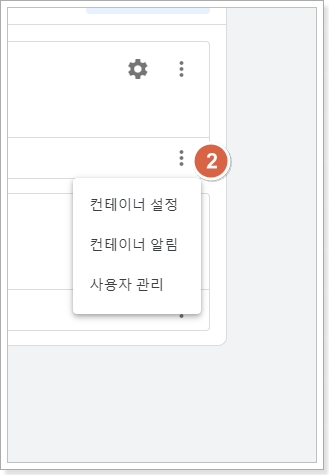
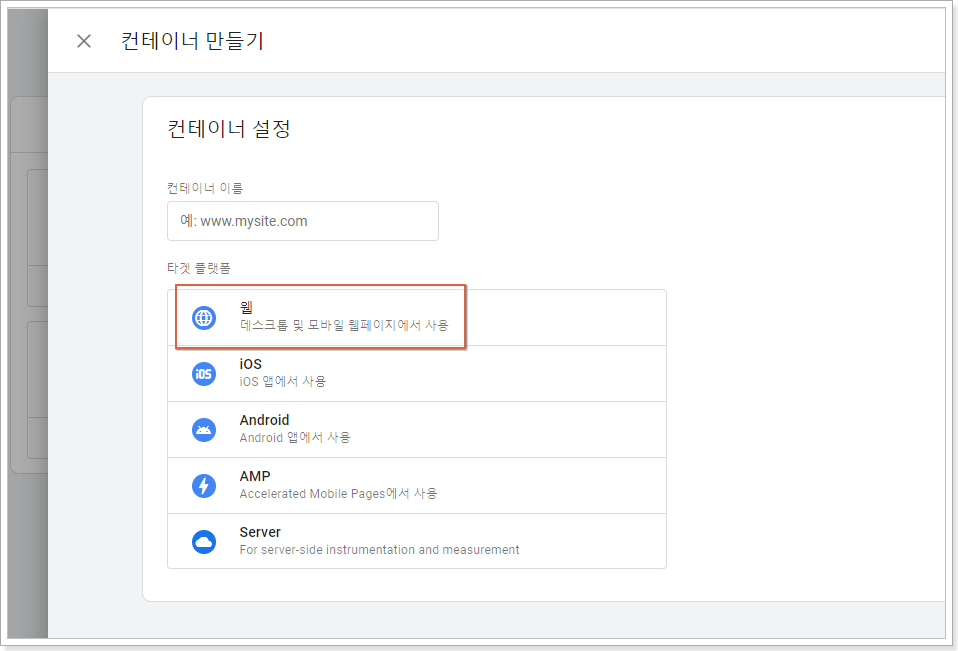
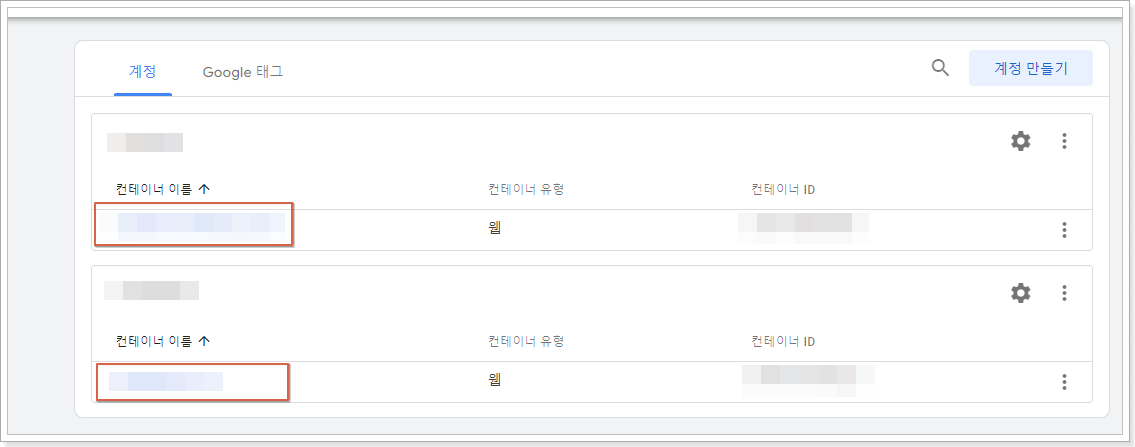
- 컨테이너(Container) 생성:

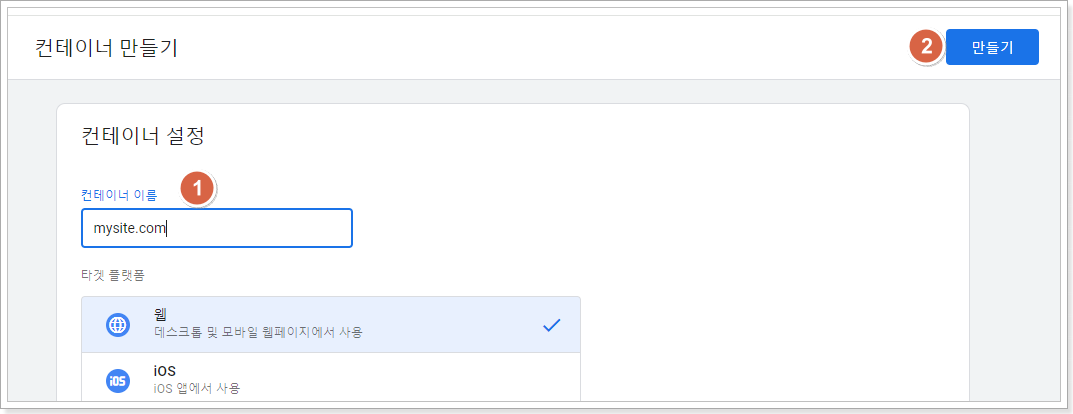
- 컨테이너 이름은 티스토리 블로그의 이름으로 설정.
- 플랫폼은 웹(Web) 선택.
- 컨테이너 생성 후 제공된 코드를 티스토리 블로그에 추가:

- 티스토리 관리자 페이지 → 스킨 편집 → HTML 편집.
- 아래 코드를
<head>와<body>태그에 각각 추가:<head>태그에 추가:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'}); var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:''; j.async=true;j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl; f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-XXXX');</script>
<!-- End Google Tag Manager --><body> 태그에 추가:
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->GTM-XXXX는 컨테이너 ID로 대체.
2. Google Analytics 통합

2.1 Google Analytics 태그 추가

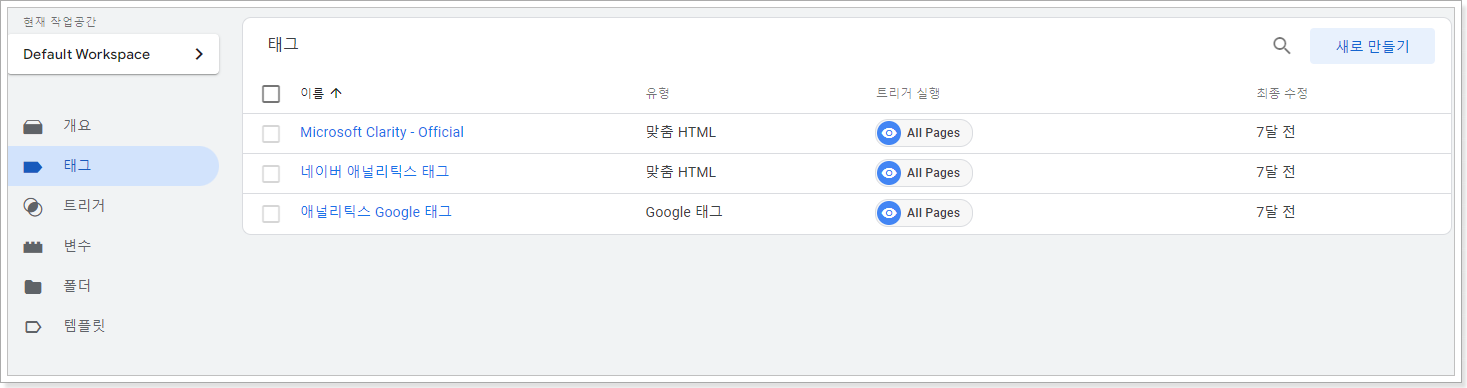
- 태그 추가:
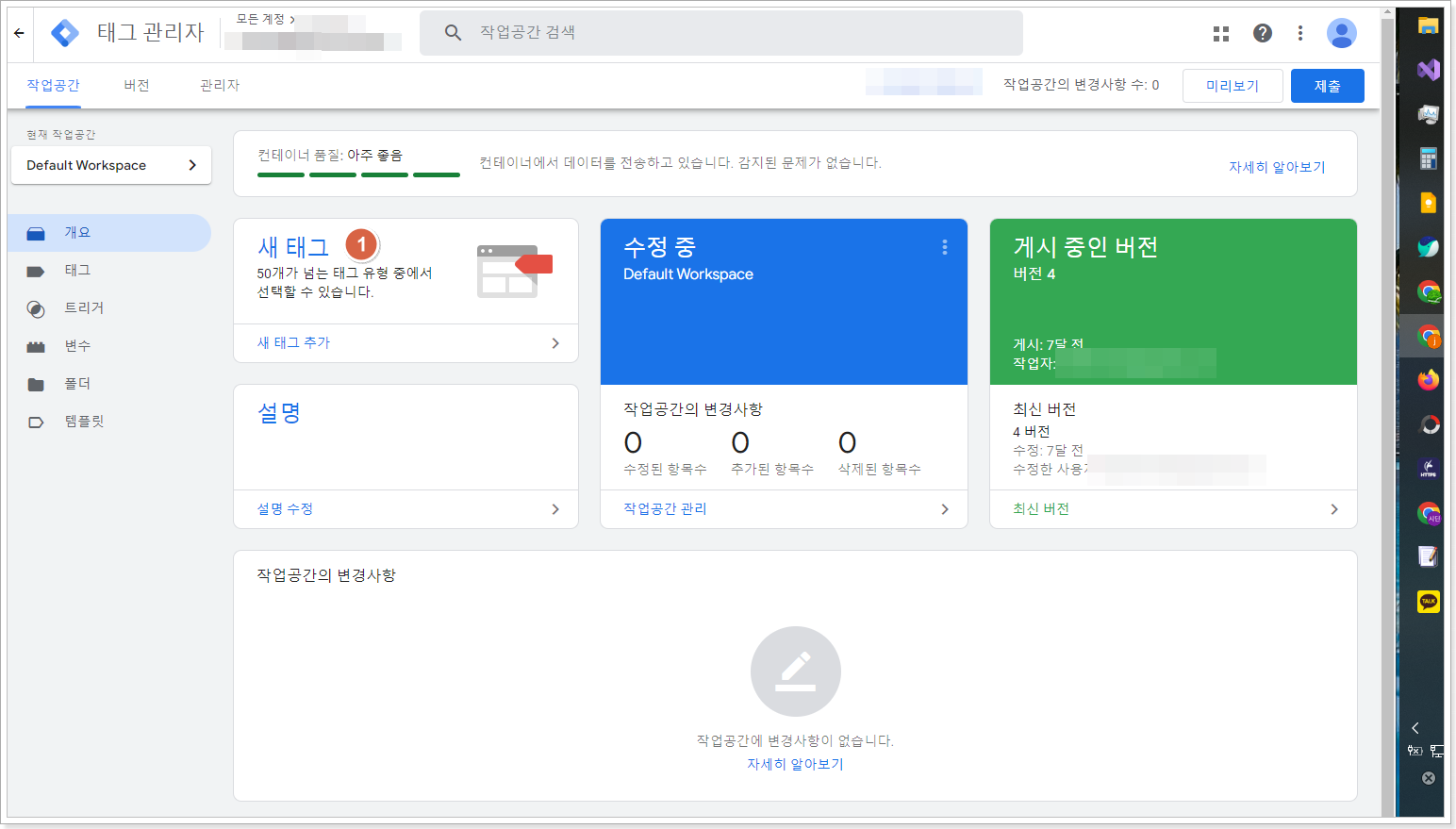
- Google 태그 관리자 대시보드 → 태그 → 새 태그 클릭.

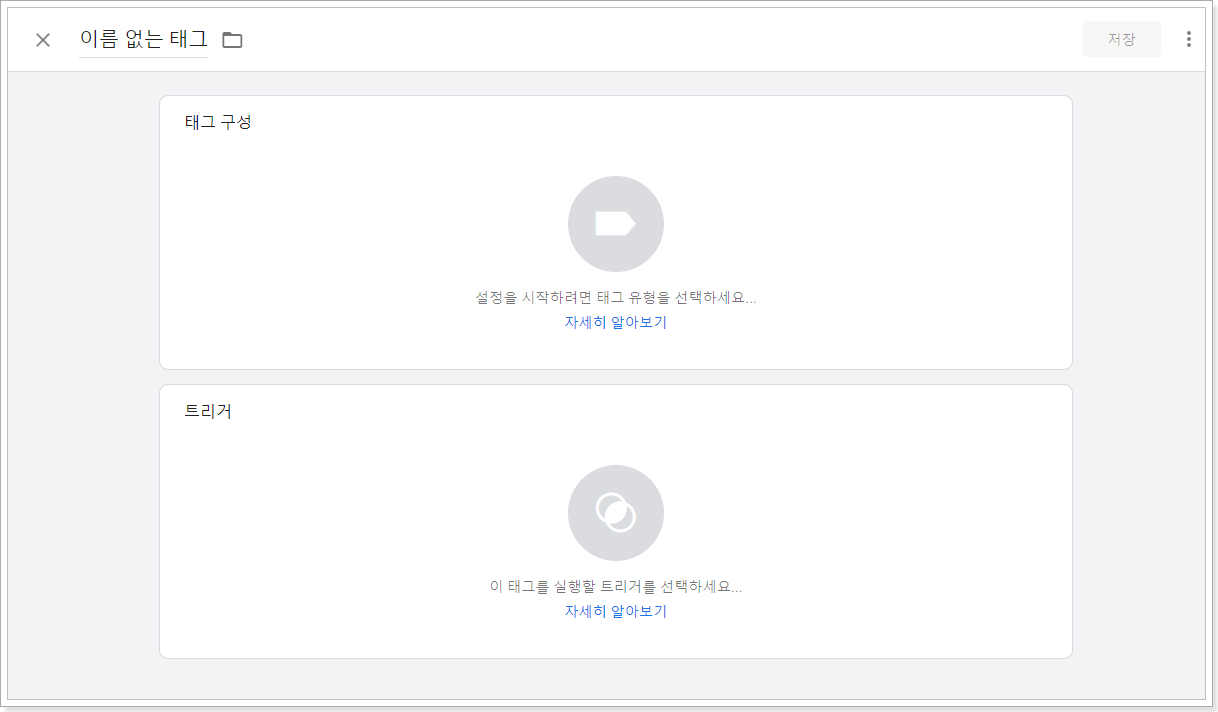
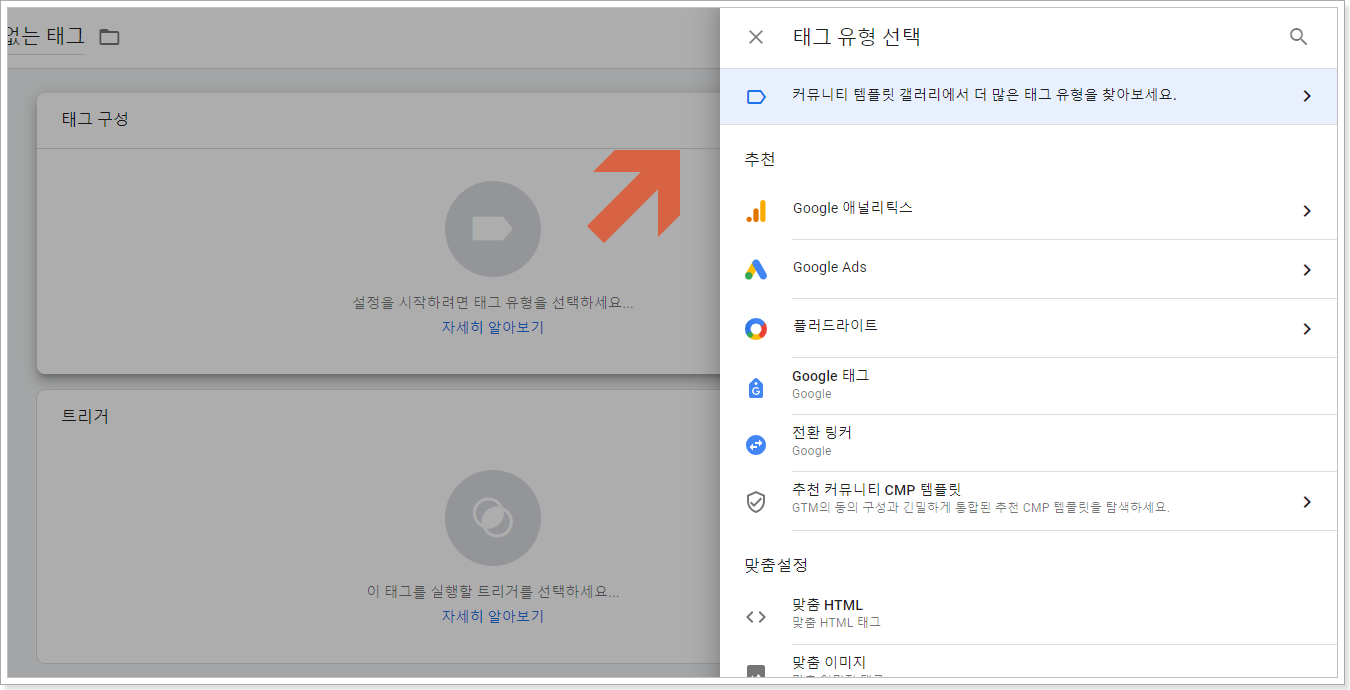
- 태그 유형 선택:

- “Google Analytics: GA4 구성” 선택.
- 측정 ID 입력:
- Google Analytics 계정에서 발급받은 측정 ID (예:
G-XXXXXX)를 입력.
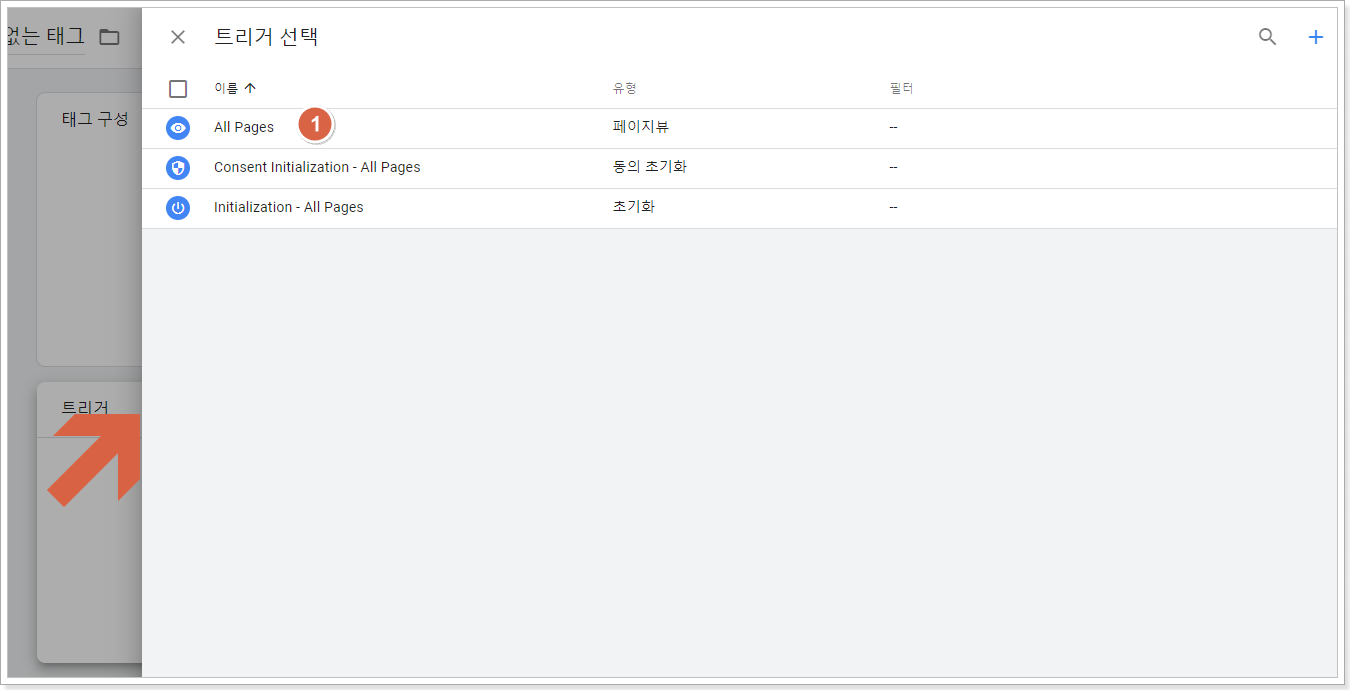
- 트리거 설정:

- “모든 페이지(All Pages)” 트리거 선택.
- 저장 및 게시:
- 태그를 저장하고 변경사항을 게시.
3. 네이버 Analytics 통합
3.1 네이버 Analytics 태그 추가
- 추적 코드 확인:
- 네이버 Analytics 계정에서 사이트 등록 후 제공된 추적 코드 확인.
- 태그 추가:
- 태그 관리자 대시보드 → 태그 → 새 태그 클릭.
- 사용자 정의 HTML 태그 선택:
- 아래와 같은 네이버 Analytics 코드를 입력:
<script type="text/javascript" src="https://wcs.naver.net/wcslog.js"></script>
<script type="text/javascript">
if(!wcs_add) var wcs_add = {};
wcs_add["wa"] = "YOUR_TRACKING_ID";
wcs_do();
</script>YOUR_TRACKING_ID는 네이버에서 제공받은 ID로 교체.
- 트리거 설정:
- “모든 페이지(All Pages)” 트리거 선택.
- 저장 및 게시:
- 태그를 저장하고 변경사항을 게시.
4. Microsoft Clarity 통합
4.1 Microsoft Clarity 태그 추가
- 추적 코드 확인:
- Microsoft Clarity 계정에서 프로젝트를 생성하고 제공된 추적 코드 확인.
- 태그 추가:
- 태그 관리자 대시보드 → 태그 → 새 태그 클릭.
- 사용자 정의 HTML 태그 선택:
- 아래와 같은 Clarity 코드를 입력:
<script type="text/javascript">
(function(c,l,a,r,i,t,y){
c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};
t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i;
y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);
})(window, document, "clarity", "script", "YOUR_PROJECT_ID");
</script>YOUR_PROJECT_ID를 Microsoft Clarity에서 발급받은 ID로 교체.
- 트리거 설정:
- “모든 페이지(All Pages)” 트리거 선택.
- 저장 및 게시:
- 태그를 저장하고 변경사항을 게시.
5. 통합 태그 설정 최적화

5.1 공통 트리거 사용
- 모든 페이지에서 작동해야 하는 태그는 “모든 페이지(All Pages)” 트리거를 사용.
- 특정 이벤트(예: 클릭, 스크롤) 추적은 별도 트리거를 생성.
5.2 변수 활용
- URL, 사용자 정의 데이터 등의 동적 데이터를 활용하기 위해 변수 설정.
- 예: 특정 페이지 URL에서만 작동하도록 설정.
5.3 디버깅 및 테스트
- 미리보기 모드:
- 태그 적용 전, GTM의 미리보기 모드를 사용해 태그가 올바르게 작동하는지 확인.
- 태그 오류 수정:
- 데이터가 제대로 수집되지 않을 경우, 코드와 트리거를 검토.
6. 결론
Google 태그 관리자를 활용하면 티스토리 블로그에서 Google Analytics, 네이버 Analytics, Microsoft Clarity를 효율적으로 통합 관리할 수 있습니다. 개별 코드를 수정할 필요 없이 한 곳에서 모든 태그를 설정, 테스트, 배포할 수 있어 관리가 간소화되고 작업 속도가 크게 향상됩니다.
지금 Google 태그 관리자 설정을 시작하여 데이터 기반 블로그 운영을 실현하세요!