WordPress(워드프레스)의 테마 Onepress를 사용했습니다. PageSpeed Insights에서 배경색과 글이 구분이 안간다고 접근성에서 90 근처로 받았습니다. 텍스트를 고치려니 불편함이 많아 이참에 테마 Blocksy로 갈아탔습니다.
목차
테마 Blcoksy 설치방법

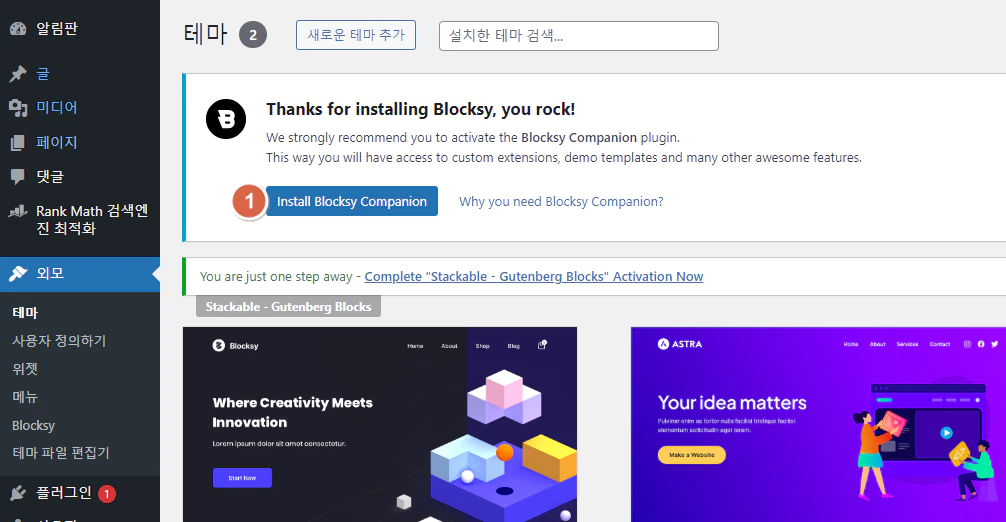
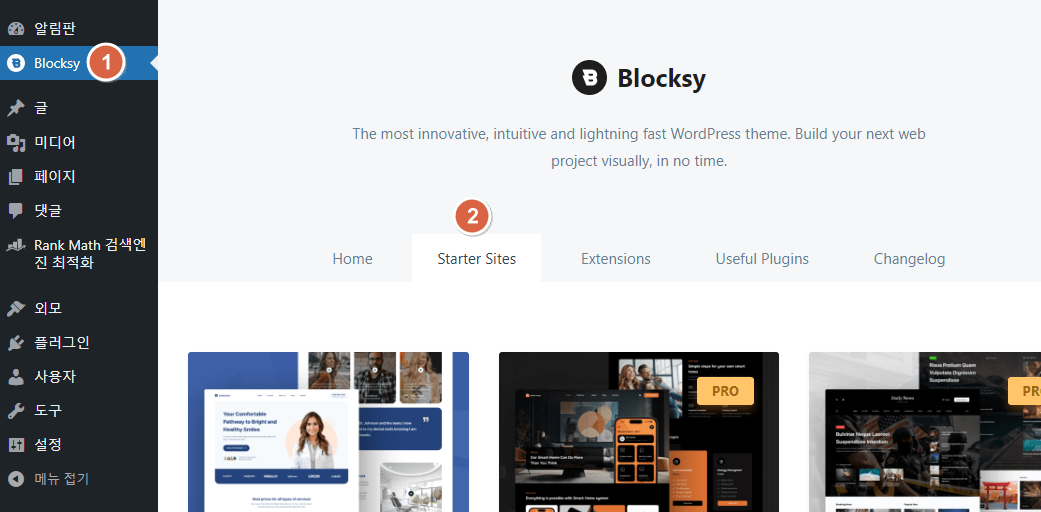
기본적으로 테마에서 Blcoksy를 선택하고 활성화 하면 간단한 구조만 나옵니다. 직접 다 설정하려면 시간이 많이 걸립니다. 외모에서 block Blocksy Companion 플러그인을 설치하면 템플릿을 선택할 수 있습니다. 위의 1번을 선택해서 설치합니다.

Blocksy1번을 누르고 2번 Starter Sites선택합니다. 맨아래에 무료버전중에 News가 있습니다.

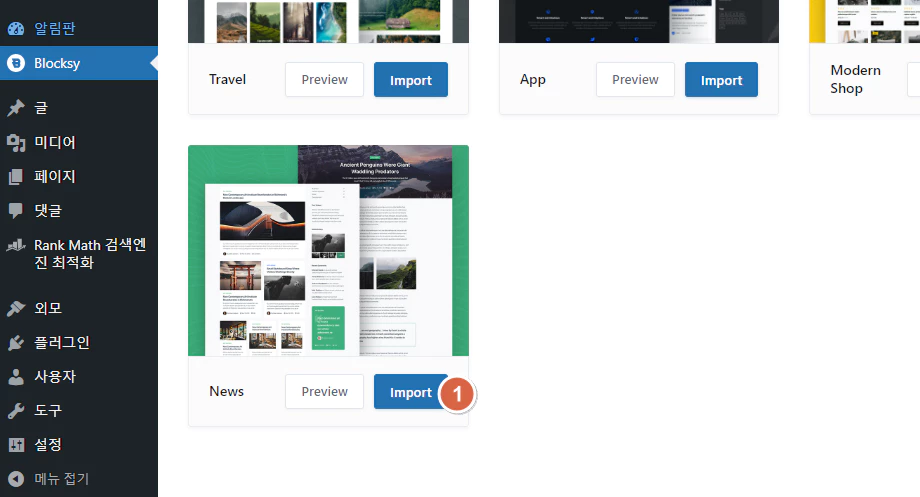
템플릿 News 1번를 누룹니다. 그럼 아래와 같은 설정을 하게 됩니다.

하위테마를 설치하면 Blocksy Child가 더 설치됩니다. 기존 Blcoksy를 손상시키지 않고 수정이 가능합니다. 설명이 나오는데 즉 자식테마에서 어떤 작업을 하던 Blcoksy의 셋팅한건 사라지지않고 남아있습니다. 이중장치라고 생각하면 됩니다.
그 다음 플러그인 두개가 필요하나고 합니다. “Stackable-Gutenberg Blocks”과 “WPForms-Contact Form” 둘다 사용하지 않을꺼라 앞에 플러그인만 설치했습니다.
다음 콘텐츠 가져오기 입니다. 맨밑에는 새로 메뉴도 만들고 템플렛 전체를 추가해줍니다. 최초 구성이고 만든게 없는 분은 선택하고 기존에 사용하던 분은 체크를 풉니다.
임포트하기 전에 Preview로 확인해봅니다. 아무것도 없이 시작했다면 더미포스트와 같이 전부 설치됩니다.
테마 Blcoksy 설정방법
외모>사용자 정의하기로 갑니다. 크게 Header(헤더)/Body(바디)/Footer(풋터)/ 그리고 Side bar(사이드바)와 Trending Posts(트랜딩 포스트)가 있습니다.
Header(헤더)부분
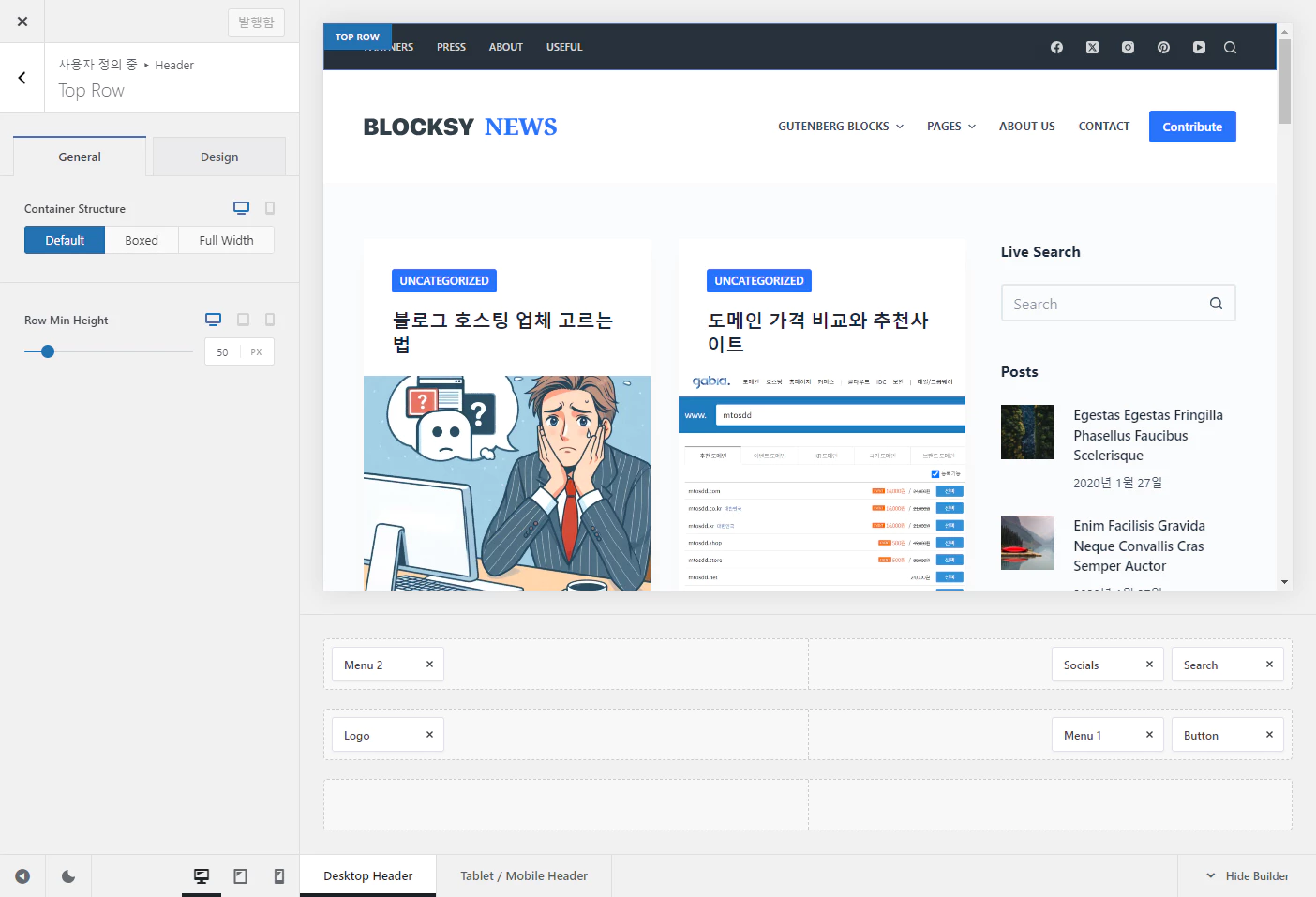
사용자 정의 상태에서 헤더에 Top Row 부분이 나올때까지 마우스를 홈페이지 우축상단으로 옮깁니다. 크릭하면 아래 화면이 나옵니다.

왼쪽 General 사이브별 설정과 Design에서 색갈을 바꿀수 있습니다. 아래 3열 2행 부분은 헤더의 영역입니다. 현제 상단 왼쪽이 Menu2가 있고 상단 오른쪽은 쇼셜메뉴와 서치메뉴가 있습니다. 중단에서 설정이 되어 있고 하단은 없어서 현재 두단만 보입니다.
Body(바디)부분
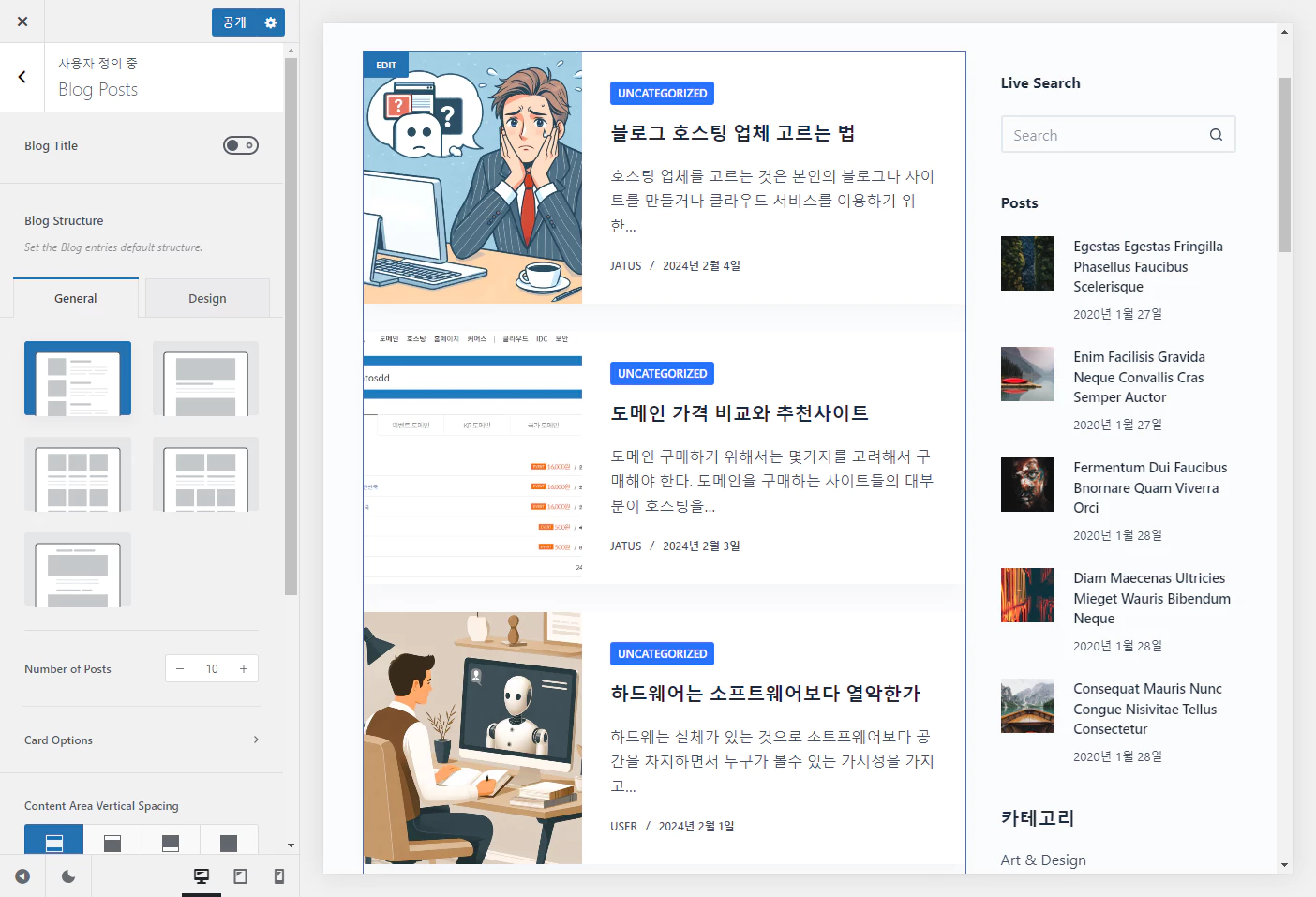
아래 화면에서 포스팅부분 좌측상단에 Edit라고 뜨면 클릭해줍니다. 아래화면이 보입니다.

포스팅 배열하는 부분이 5가지가 있습니다. 저는 첫번째를 선택했습니다. 중간에 Card Options 이 있는데 이부분은 현재 미리보기에 나와있는 요소(제목,카테고리,지필자,발행일 등등)를 선택해서 변경이 가능합니다.
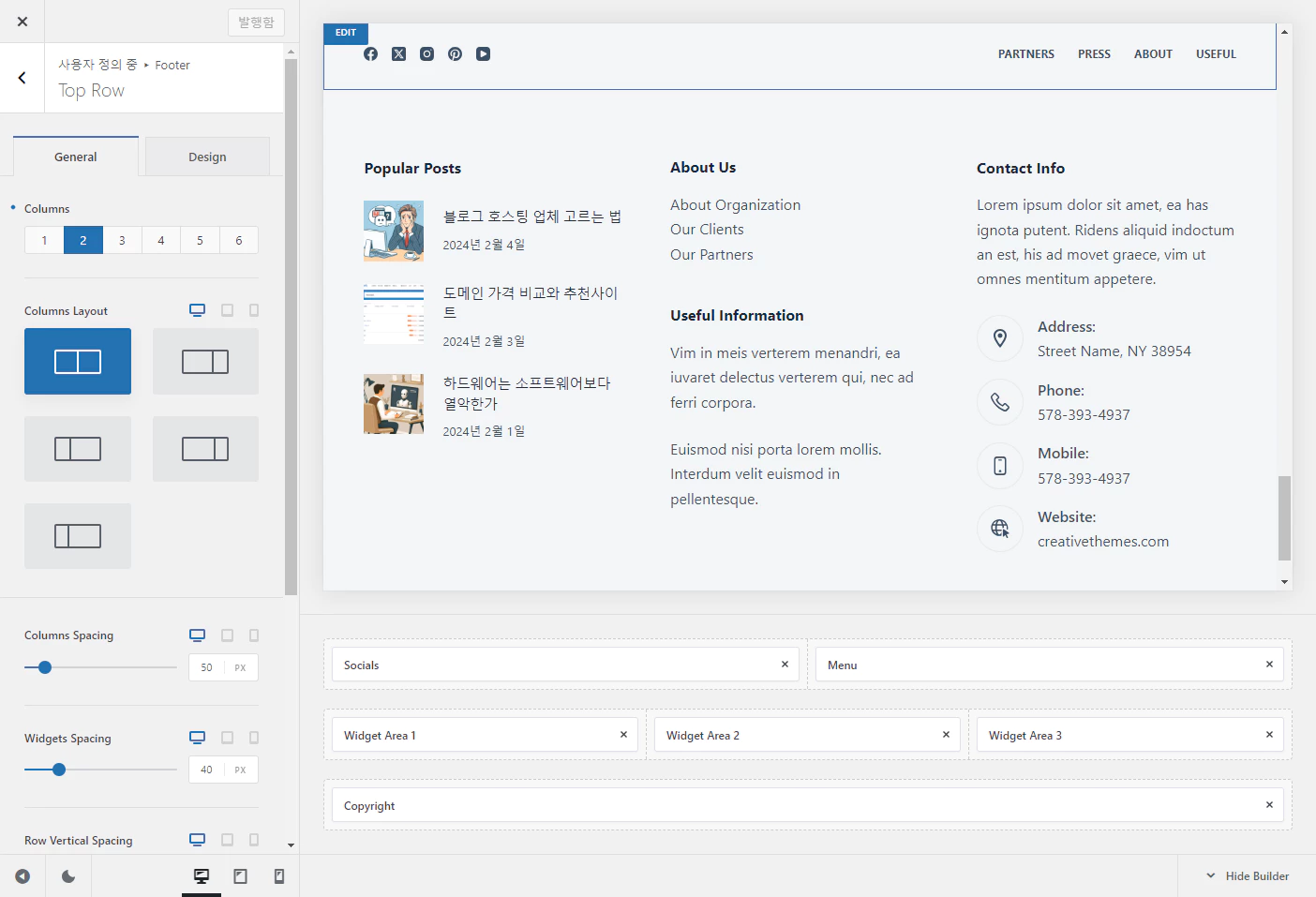
Footer(풋터)부분
맨아패 화면에 보이는 Edit가 뜨면 눌러줍니다. 3개중 하나만 누르면 풋터화면이 아래처럼 보입니다.

상단과 중간단은 사용안하기 때문에 전 다 없앴습니다. Copyright 만 제외하고 X표시 눌렀습니다. 사용하실뿐은 수정해서 사용하세요. 중간단은 복잡해 보입니다.
Sidebar(사이드바) 부분
사이트바에 마우스를 놓고 Edit가 나오면 누릅니다. 넘 간단해서 사진첨부는 생략합니다. 사용자 정의하기에서는 왼쪽에 붙냐 오른쪽에 붙냐 정도 입니다. 자세한 설정은 위젯에서 합니다.
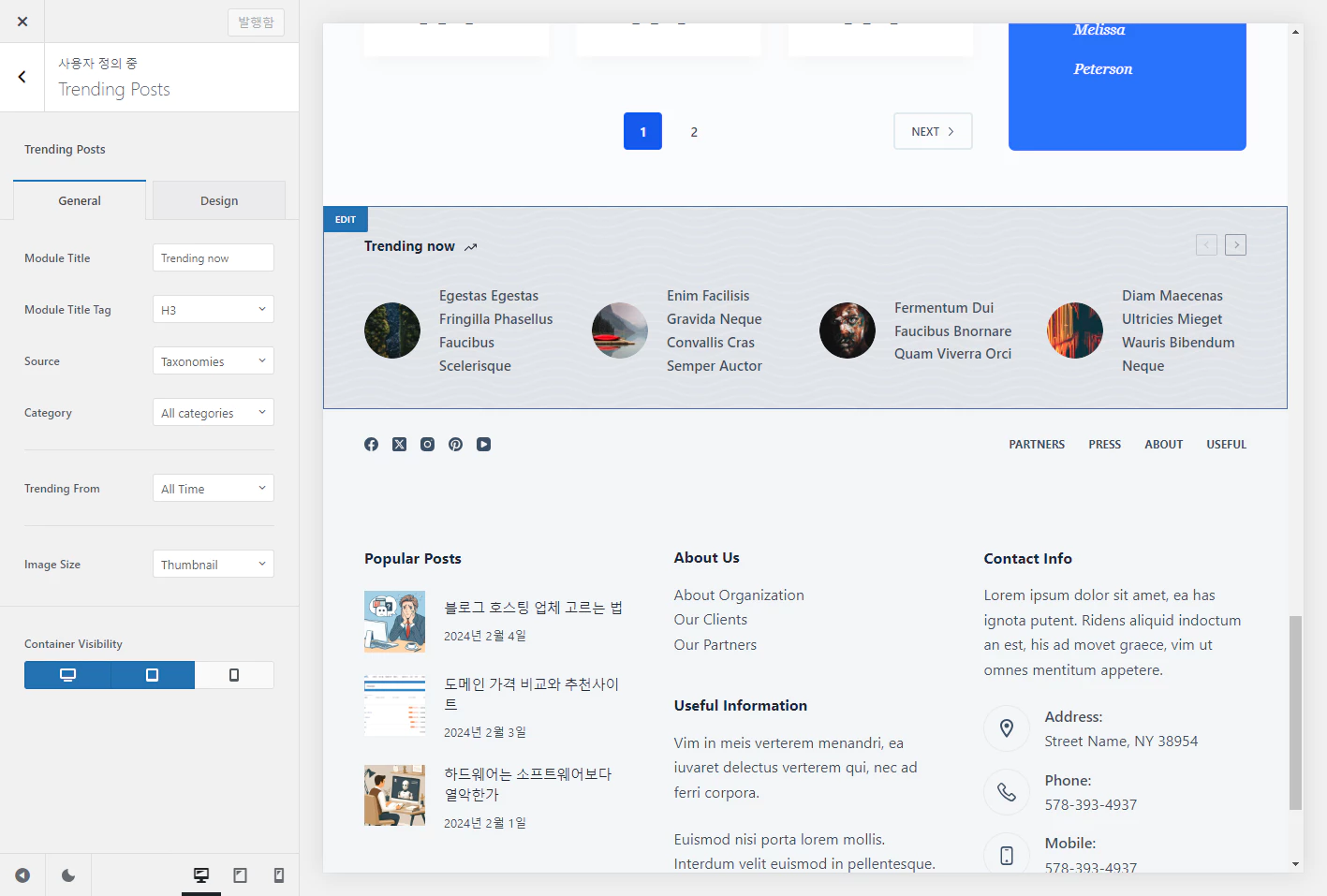
Trending Posts(트랜딩 포스트) 부분
바디와 풋더 사이에 있는 영역에 표시됩니다. 아래 화면과 같이 마우스를 위치하고 누릅니다.

사용하실뿐은 셋팅해서 사용하고 안보이게 할 분은 Source에서 Custom Query를 선택하면 트랜딩포스트가 사라집니다.
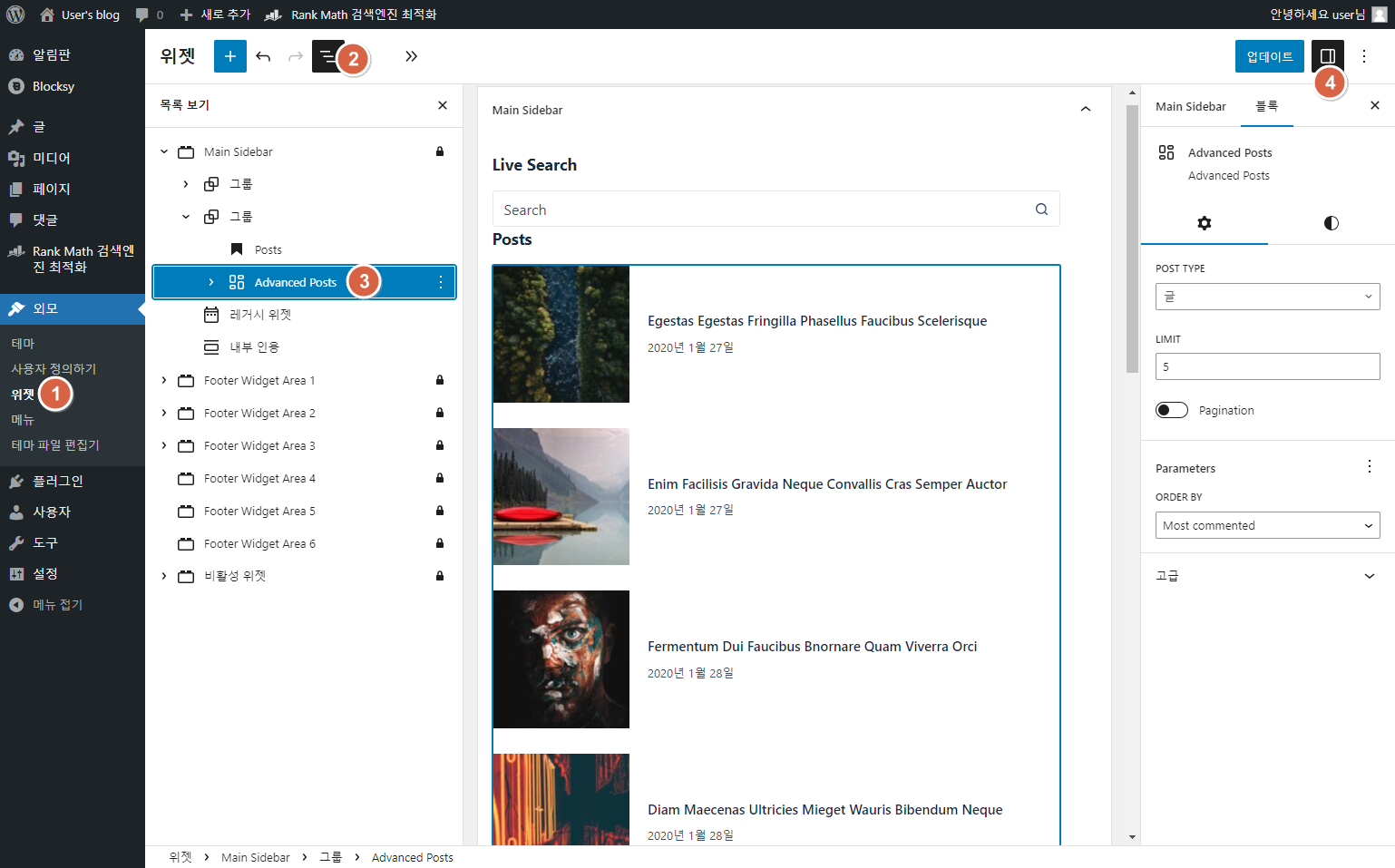
위젯에서 Sidebar(사이드바) 세팅
위젯에서 Advanced Posts 이 기능을 쓰러고 Blocksy를 사용합니다. 테마도 가벼워서 캐시설정을 안해도 속도가 빠릅니다.

위젯1번을 선택하고 2번을 선택해줍니다. 마우스로 직접 그룹선택하기가 상당이 어렵습니다. 목록보기로 3번을 선택해서 설정해주는게 편리합니다. 그룹을 선택했으면 오른쪽에 위화면 처럼 설정할 곳이 보이면 4번은 안눌러도 돼고 안보이면 누릅니다.
오른쪽 설정창에서 Post type과 LIMIT(한번에 보이는 갯수) 그리고 Pagination(페이지 표시) ORER BY 정렬방법을 선택할수 있습니다. 저같은 경우는 Publish Date(최근 글)을 선택했습니다.
추가적으로
보여지는 부분인 홈페이지,포스팅,카테고리,서치화면,그리고 PC,모바일 셋팅이 남았습니다. 저는 페이지는 안쓰기 때문에 다 삭제합니다. 각각화면에서 어떻게 구성할지 따로따로 설정할 수 있습니다. 사이드바를 왼쪽 아님 오른쪽, 아님 안보이게 할수 있고 post 뷰도 각자 셋팅합니다. 미리보기 post도 조정이 가능합니다. 메뉴에 왼만한건 다 있어서 저번에 사용한 테마보다 설정이 편합니다. post팅 설정해서도 티스토리 처럼 제목에 이미지 배경을 넣는 옵션도 있습니다.